- ppt效果选项自顶部怎么设置:掌握这些设置技巧,让 Edge 浏览器的体验更干净
- ppt字体统一修改设置:永中Office教程:统一更改文本格式
- ppt图表颜色搭配:红色极简风格的党政PPT图表免费下载
- ppt淡雅背景:可爱卡通长颈鹿PPT背景图片
交作业:#优设每日作业#

全文3075个字,预计阅读时间8分钟

========== 教程文件提取码:q4sw ==========
你好,我是陈西X。
目前,大家可能比较常见一种比较科技,比较科幻一点的PPT设计,这种PPT设计是目前的一种趋势。
因为看上去很高级,很贵,效果也还不错,关键是可以卖个好价钱,容易打动甲方。所以很多人开始做这种风格的PPT页面。
但是,这种效果在目前来说,还是一小部分人比较擅长,没有多少的分享制作教程。
因此,决定解析一下这种效果的制作套路。帮助小伙伴们解惑,同时也可以习得新技能。
▣ 01我们直接开始实际案例解析操作吧。
首先,来看一个封面页的制作。

我们总体来分析一下,这种类似科技的,科幻效果的PPT页面风格,最主要的一点就是颜色。其次就是各种渐变的使用。
这类PPT的设计,配色基本都是蓝色,青色为主。剩下的是大面积的暗色作为背景,如黑色,深蓝紫色系。

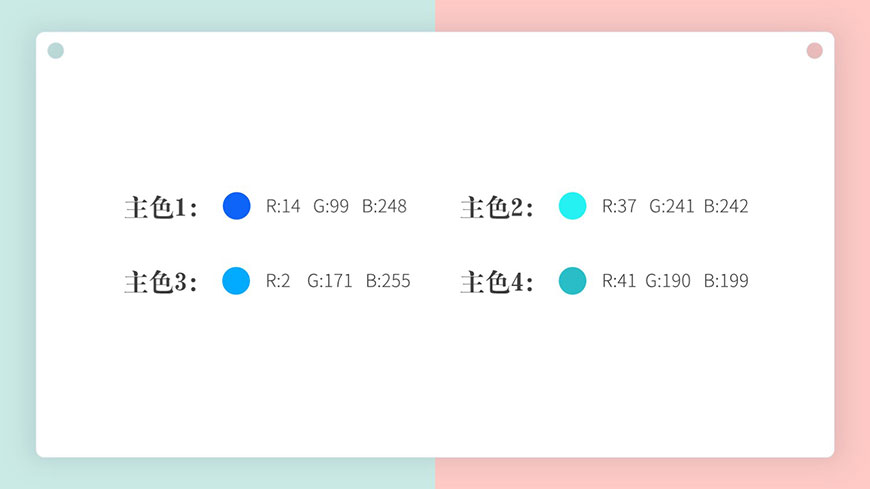
这里的这一页封面页的配色设计,使用了蓝青色为主色,剩下的是深蓝色背景。
那么,接下来我们进行详细的拆解一下。
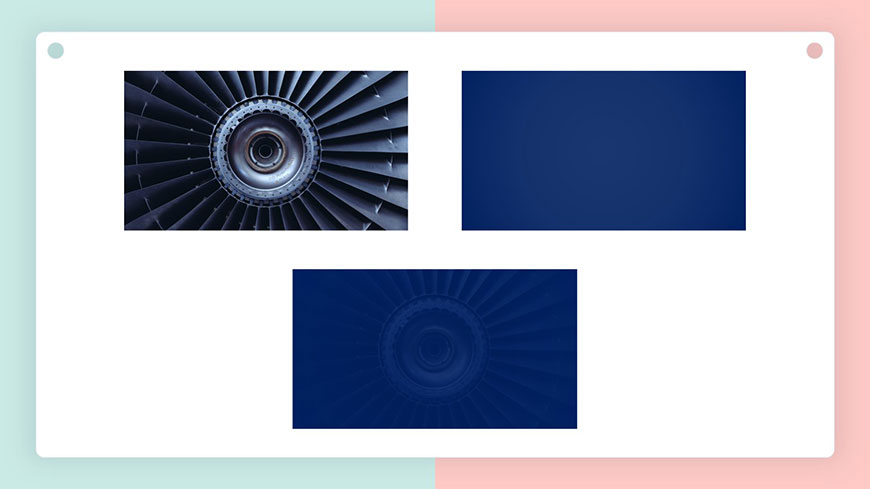
首先制作背景,找到 pexels 无版权图片网站下载一张属于科技风,有金属味道的高清图片。
这里就找了一张类似飞机涡轮的图片,裁剪到16:9的合适尺寸,选中图片,点开图片格式,在左侧,点开颜色,将图片调成偏蓝色调的风格。

然后,就是加蒙版。选择深色系的蓝色,调节渐变透明度以及位置,来看制作的背景的效果。

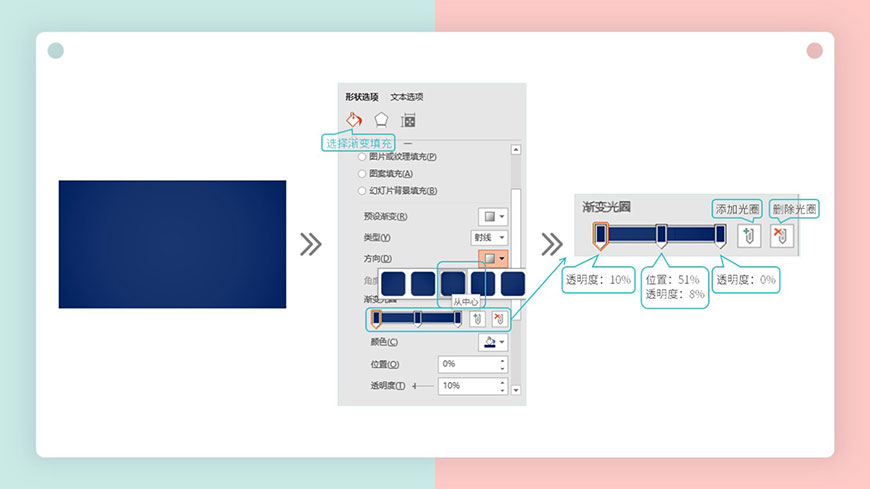
这里的蒙版使用了射线渐变的类型,绘制一个矩形,设置渐变填充,修改渐变类型为射线渐变,调节方向为从中心。
调节渐变光圈的数量,位置和透明度的大小了。这里没有具体固定的数值,需要自己不断尝试一下,看最后出来的效果。
这里就提供了我自己调节好的一系列的数值,小伙伴们仅供参考。

接下来制作装饰元素。
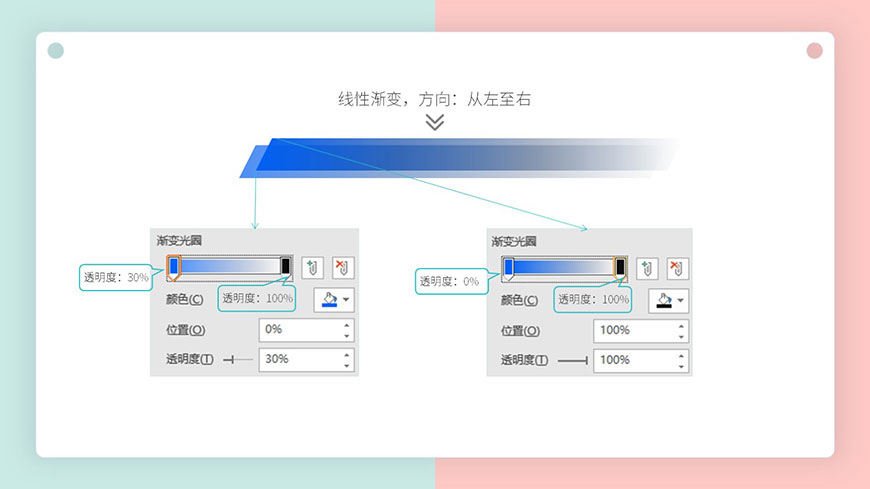
使用PPT中自带的基本形状平行四边形,调节线性渐变,方向从左至右,渐变颜色选择的是蓝色到黑色。
这里的黑色渐变滑块调节了百分之百的透明度,蓝色滑块这两个形状调节的数值是不一样的,可以参考上面的数值。

接着是主标题下面的渐变色块制作。
这里使用的同样是平行四边形这个基本形状,调节了两个不同方向的渐变效果,然后组合到一起。
这里同样也可以使用一个平行四边形进行调节,不过多添加几个渐变滑块,调节数值也可以有类似的效果。
制作好这一个效果,再复制一个,进行错位排列一下,就可以得到最终的效果。

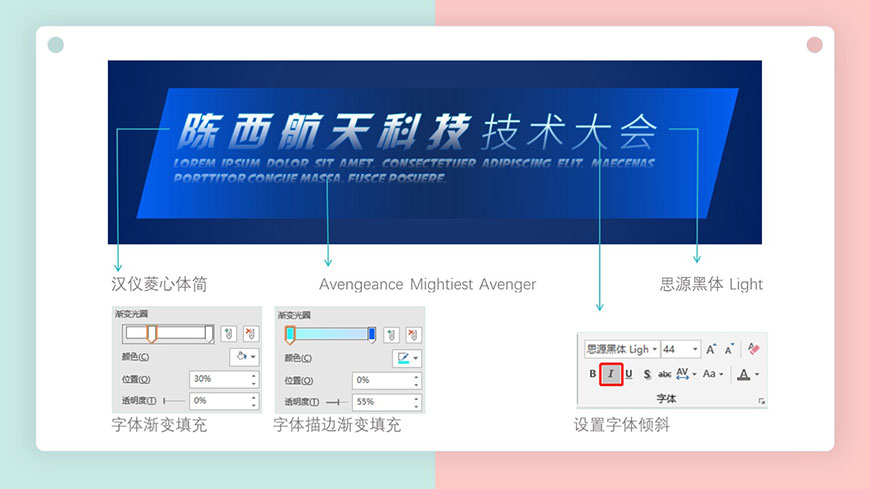
接着是标题文字的排版和美化设计。
现在主流的设计方式,不过就是加个渐变,换个字体,调一下透明度,错位排列调一下每一个字体不同大小。
话虽如此,不过要想有好的设计效果,还是得自己动手尝试。
这里的字体运用了倾斜,字体内的渐变填充,字体外的描边即渐变线。具体的数值可以参考上图。

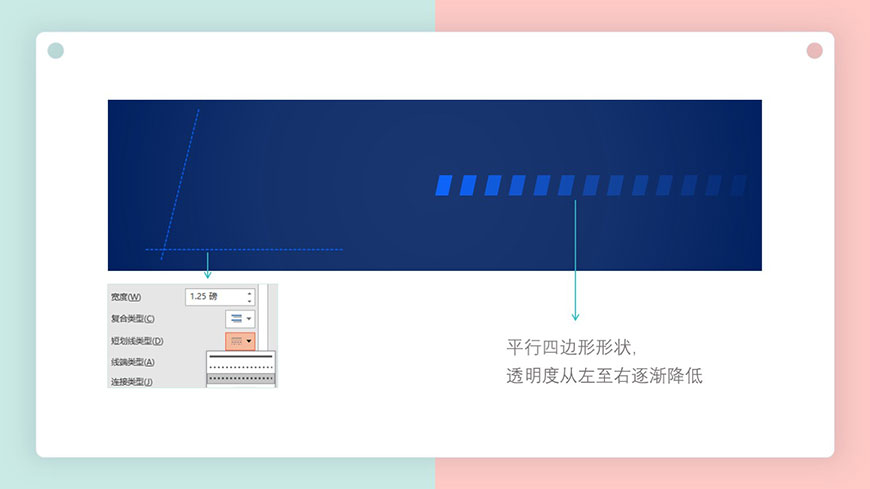
最后,就是一些整体的装饰元素,比如线条,小的色块等。
这里运用了线条,修改了线条的类型,即短划线的类型,这里可以更改不同的风格类型,看自己的喜好。
另外一个,这里还用了一系列的小色块。
绘制一个平行四边形的小色块,然后按住Ctrl键同时用鼠标左键拖动,即可复制一个,复制好不要动,按住F4键可以快速复制很多个。
这里的F4键为重复上一步操作,所以复制好后,不要移动,不然重复的就是移动这个操作了。
有的电脑可能需要按住 Fn 同时再按住F4键,这样快捷键才会有效果。
复制好一系列小的平行四边形后,可以从左至右调节透明度逐渐降低。需要花一点时间。
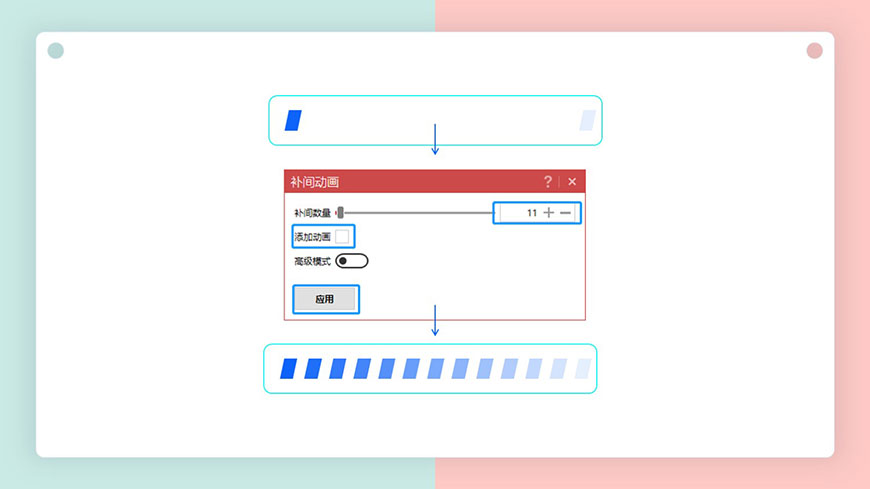
当然,也可以用插件制作。Islide插件的补间动画可以完成两个形状之间色块数量和透明度的补充。
绘制两个透明度不一样的色块,调节两者相距的位置,同时选中之后,设置补间数量即可。

使用插件制作这种效果会更加快捷一点。
最后,这些元素组合排版在一起,就可以得到封面页的效果了。
上一篇:创意PPT教程!轻松制作虚化效果 下一篇:PPT教程!10分钟学会创意字体填充
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
